Behind the scenes
- Written in
python - Plotting is done completely with
matplotlib - GUI is built with
qtpy(PyQtorPySide)
Limitations with the current stable version (v2.1.4)
- GUI and plotting are not separated
- Only available as installer for easy use
- Code base is messy
A first look at v3.0
- This version can already be installed via
pipx(orpipif you prefer)pipx install rimsschemedrawer - The exectable script to start the GUI is
rimsschemedrawer
What's new in v3.0.0.dev0?
- GUI and plotting are separated
- Code base is cleaned up
- Backwards compatible
What's next?
- Clean-up of code base
- GUI release with PyApp for standalone app
Future of the RIMS scheme website
My ideas and proofs-of-concept...
Overview
- Source code for website hosted in
GitHub - Website is built with
mkdocsand custompythonscripts whenever new content is merged into main branch - Website is deployed on
GitHub Pages
RIMS Schemes
- Scheme entries are stored in the repository as
jsonfiles - Individual websites for schemes and linking of periodic table is automatically done in
python
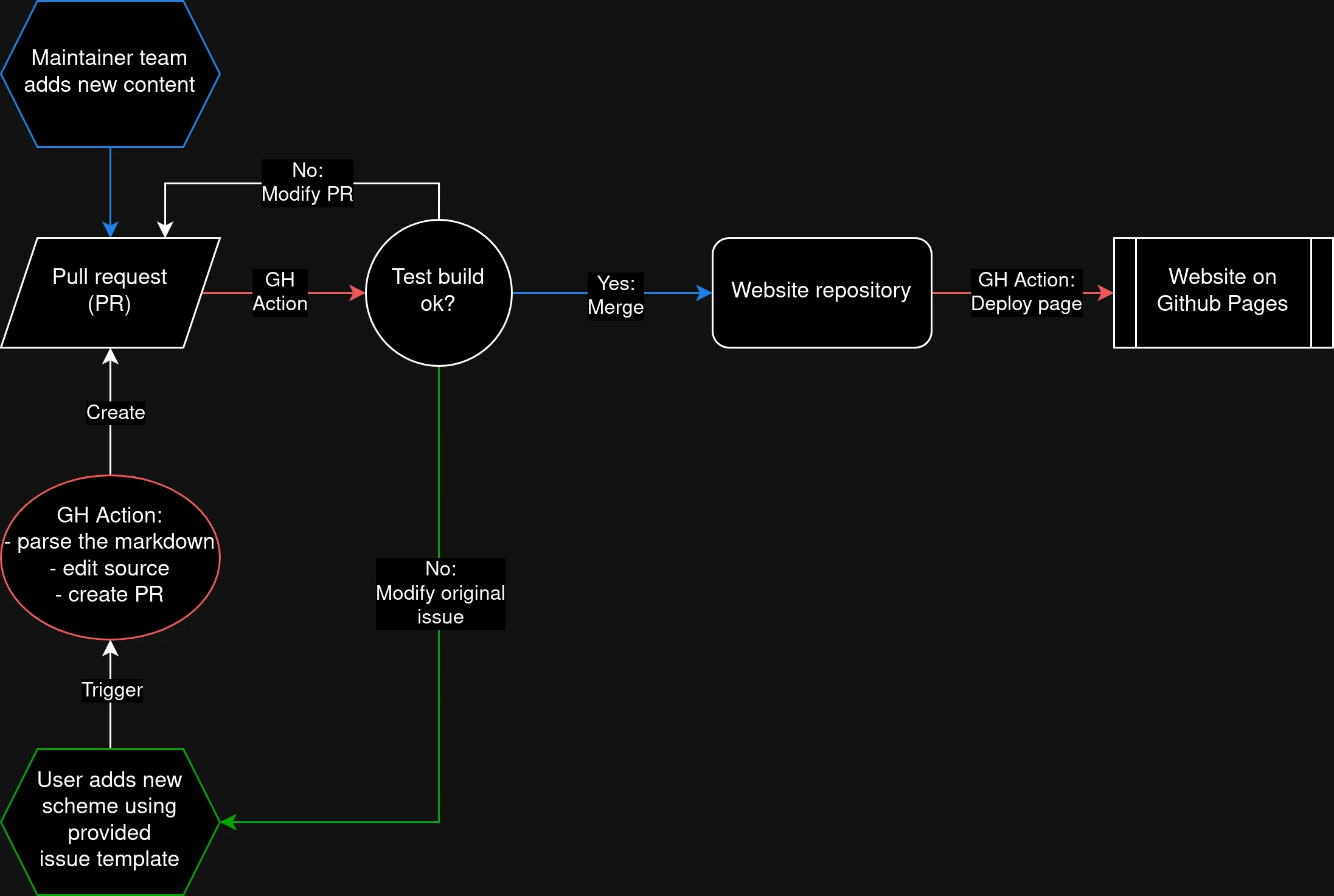
How the website works (mostly in my mind so far...)

Some proofs-of-concept
-
- Scheme pages are automatically generated
- Applets, displayed in-frame, are hosted on streamlit.io
-
Website repo and GH Actions workflow
- Create periodic table
- Link all (so far empty) scheme files in the
dbfolder
-
POC GitHub Workflow from issue
- Print every other line to the console (inside GitHub Actions)
What's next?
- Define what goes into a scheme page
- Scheme itself (table and figure)
- Saturation curves
- Notes
- References
- ...?
- Define a format in which schemes are stored
- Write the python routines to autogenerate the websites
- Define a GitHub issue template for user submissions
- Python parser to create scheme files from user submissions
- Write a GitHub Action to create PR from user submission